If you are a beginner, you will be surprised to see only the first or second paragraph in my posts. If you want to read the full post, you have to click on the Read more... link. I will share with you how to do it.
The function is called Post Summary. You can make a post summary function by adding a little code to your template code. But this code is for blogger layout template and does not work for classic template.
Please follow the steps below :
Step #1 :
- Login to blogger with your ID
- In the dashboard page , click Layout
- Click edit HTML tab
- Click the Download full template link. SAVE YOUR TEMPLATE FIRST (very important).
- Please mark the little box beside Expand Widget Templates. Wait for a moment.

- Go to your template code, and find this code:
- Delete the above code and replace it with this code:
- Click Save Template button
- Step #1 is done.
Step #2:
- Click Setting tab.
- Click formatting tab.
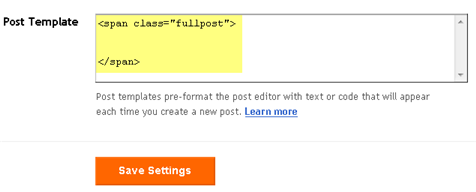
- Go to lower side. you will find a blank text are beside Post Template. Fill that blank text area with this code :
<span class="fullpost">
</span>
- Click Save settings button.
- Step #2 is done.
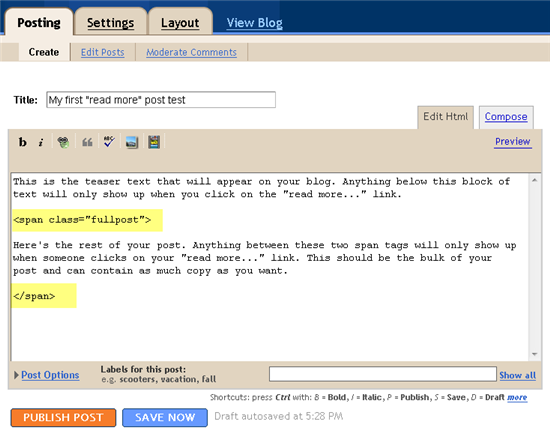
When you post your article, choose
 tab. and you will see the code below :
tab. and you will see the code below :<span class="fullpost">
</span> 
At the front page of your blog, it will show up like this:

Finally, if you tried this hack without success, do not panic.
Upload your backup template, and it will revert back to your template before you edited.
Limitations of this post summary method?
There is only one limitation that I am aware of with this method of post summaries. This is that all posts will display the "Read more..." link at the bottom of them. This means that if you do not want a summary version for a very short post for instance, that the "Read more..." link will still show and will be a link to the permalink page for that post.There seems to be no way around this that I am aware of at the moment. To get around this you will need to use a Javascript summaries hack, or handle this by stating at the end of short posts that it is the [end of post].
 Posted by ADMIN in
Posted by ADMIN in








0 comments:
Post a Comment
sadasdasda